Lets get coding! If you go to the help section of scratch.mit.edu you will see a section called “try out the step-by-step intro” this will walk you through the basics with fun animated graphics! (in-class note: review step by step with kids making sure they understand the significance of the green flag, it is often missed and is important later)
Don’t want to follow the step by step on line, need a printed copy? Print it out at home Getting-Started_guide_scratch2.pdf or ask me for a copy. (For students under 9 yrs I print out this manual and we follow along).
Do I know this already or do I need a Review
Computer Science Jargon- Instructions cause sprite to perform an action. Instructions must be clear. Run – when a program is run the actions specified in the subtractions are carried out
NEXT –> Ready for your first project Introduction to Scratch – Part 3 – All About Me Project
Or if you would prefer more information watch the user interface video
This Video covers the scratch user interface:
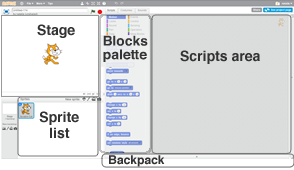
- Stage – area were you see your sprite run around to do your project
- Sprite List – were each of your sprites shows up and you can select it to make it do things
- Sprite – The word “sprite” refers to the cat or any other character in Scratch
- Blocks Pallet – list of commands for our project organized by what they do
- Scripts area – place were you put your scripts, remove just click and drag back, or use scissors,
- Cursor tools – Stamp to duplicate sprite or block,
- Grow and Shrink Icons – allow sprite to be bigger or smaller
- Question mark – drag to what you are curious about.